To carry out the inclusion of the command console in the UI, the following steps must be followed:
- Load the Widget and add it to the Viewport.
- Create Task.
- Add Task to the Data Table.
Widget Configuration #
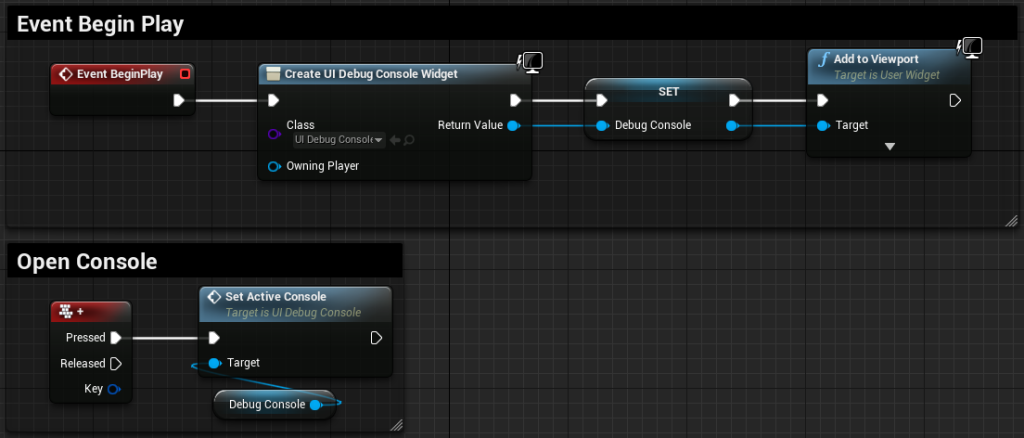
You must access the Player Controller that is in use (preferably). In it you must add the following:
- Widget creation, storage in a variable and the incorporation to the Viewport.
- A function associated to an input where the Event SetActiveConsole of the Widget is called.

With this done, the command console now works.

Commands Data Table #
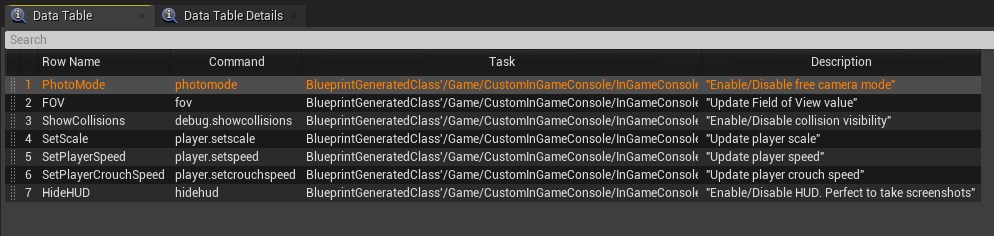
To see the existing commands, you must access the Data Table in the CustomInGameConsole/InGameConsole/DataTables/DT_ConsoleCommands directory.
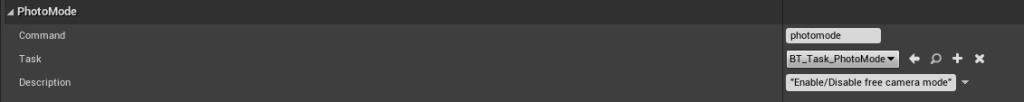
In this Data Table you can modify the following parameters of each Command:
- Command: Text to be typed in the console to call the command.
- Task: Reference to the Task where the command is executed.
- Description: Command description.


Now you can modify the content of the commands.



